- I - Nanu
- He - Avanu
- She - Avalu
- You - NeenuIt - Adu
- This - Idu
- That - Adu
- A - Ondhu
- Mother - Amma/ Thaayi
- Father - Appa/ thandhe
- Come (You come) - Baa
- Came - Baandha (male)/ bandhalu (female)
- Will come - Baaruthare
- Open - Bhichu
- Opened - Bhichidhe
- Will open - Bhichabeku
- Sit - Kuthko/ kulithuko
- Walk - Nadee
- Eat - Thinnu
- Drink - Kudee
- Win - Gellu
- Go - Hogu/ horadu
- Run - Odu
- He is eating an apple - Avanu sebu thinnuthidhane
- He ate an apple - Avanu sebu thindhanu
- I saw the film last week - Nanu hodha wara picture/ chalanachitra nodidhanu
- She came by bus yesterday - Avalu ninne businalli bandhalu
- They went to the mosque - Avaru darga ge hodharu
- He slept the whole night - Avanu eedi raatri malaghidhanu
- He wrote well in the examination - Avanu pariksheyalli chennaghi baredhanu
- He has eaten - Avanu thindhidhane
- He will eat - Avanu thinnuthane
- He will go - Avanu hoguthane
- He will come - Avanu baruthane
- What is your name? - Ninna hesarenu?/ Ninna hesaru yenu?
- What - Yenu?
- Your - Ninna
- Name - Hesaru
- What did you do? - Neenu yenu maduthiya?
- What should I do? - Nanu yenu madabeku?
- What can I do? - Nanu yenu madabhahudhu?/ Nanu yenu madaballe
- What are the questions? - Yenu prashnegalu?
- What were the questions? - Yenu prashnegaliddhavu?
- What is the last question? - Koneya prashne yenu?
- What is written in the letter? - Pattradhalli/ kaagadhadalli yenu baredhidhe?
- What you had been told? - Ninege yenu helabekithu?
- I don’t Know Kannada - Kannada Baralla/Gottila
- Where - Yelli/Yellige
- Give it - Kodu/Kodi
- Who - Yaaru
- What - Yen/Yenu
- What is Guru? - Yen Guru Yen Samachar?
- What’s up? - Utta ita?
- How are you? - Hegiddera?
- Well done - Channagiddini
- Aptitude - Jaasti
- I will pay by the meter - Naanu meter rate kodthini
- Not going - Hoggala
- What is your name? - Ninna hesarenu?
- Have a good day - Shubha Dinavāgali
- Hello - Namaskara
- I know - Baruthe
- me - Naanu/num
- you - Ninu/Nim/Ni
- no - Illa
- work - Kelsa
- come - Banni/Baraa/Barappa
- Go on - Hogu/Horadu
- The lady - Nalle
- How much? - Yeshtu
- Do you speak english? - Eevu Inglish Mathanadutthira
Sunday, 2 July 2023
Basic Kannada
Monday, 29 August 2022
Core Web Vitals
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint is the metric that measures the time a website takes to show the user the largest content on the screen, complete and ready for interaction.
Google defines that this metric considers only the content above the page’s fold, meaning everything that appears without scrolling.
There is another relevant point, which is related to the type of content considered. The metric only counts the loading time of what is relevant to the user experience, that is:
- Images.
- Image tags.
- Video thumbnails.
- Background images with CSS.
- Text elements, such as paragraphs, headings, and lists.
How to measure it?
You can measure LCP in two ways:
- Directly on the site, by using a method known as “field”.
- Through performance simulations performed by algorithms, in this case, the lab mode.
For each of these methods, different tools speed up the work and make the measurement more accurate. Starting with the field method, you could use:
- Chrome User Experience Report;
- PageSpeed Insights;
- Search Console (Core Web Vitals report).
As for the lab tools, the most recommended are:
- Chrome DevTools.
- Lighthouse.
- WebPageTest.

How to optimize it?
- Optimize image sizes
Always use images with the right sizing. Your hosting will suggest specific dimensions, either for the desktop or mobile version. Using the indicated size avoids overloading, which can generate a high LCP. Use Webp format images.
- Use an image CDN
A CDN service can make images load faster. ImageEngine is a tool that does all the work of image adequacy, considering factors such as accessing device, file size, and user location.
- Avoid JavaScript to load images
JavaScript loading can slow down the process, so the best thing to do is to leave this work to your browser. That helps to prevent any delay, keeping the LCP within the recommended average.
- Choose a good hosting service
Your hosting service also impacts pages’ loading time. Therefore, find a quality one that has a good reputation in the market, and, mainly, that offers an adequate infrastructure for your site’s size and volume of access.
- Minify HTML, CSS & JavaScript
- Enable caching
- Use system font
- Keep DOM small
- Don't keep JavaScript at top or use defer attribute with JavaScript
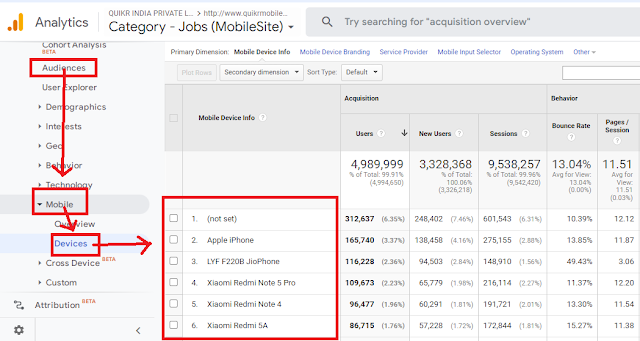
- Get the devices list from Google Analytics and test according to real device that user are using.
What is First Input Delay (FID)?

- Reduce JS execution time
- Optimize CSS
- Minimize main thread work
- Reduce third party code
What is Cumulative Layout Shift (CLS)?
- Enter a website URL into Google's PageSpeed Insights tool.
- Click 'Analyze.'
- Check your performance. You can review both mobile and desktop performance, which you can switch between using the top left corner navigation.
- Open up the website you want to analyze in Chrome.
- Navigate to Developer Tools by clicking the three dots in the top right corner of the browser window, choosing “More Tools” and then “Developer Tools.”
- When the console opens, choose “Lighthouse” from the options along the top.
- Click “Generate Report.”
- Fonts
- Image
- Iframe or Embedded Elements
- Ads